About this mod
Adds dynamic UI functionality for Mods that want to change user settings during runtime.
This mod provides simple to use backend. No need to handle the UI stuff yourself or let the user dig into config files!
- Requirements
- Permissions and credits
- Changelogs
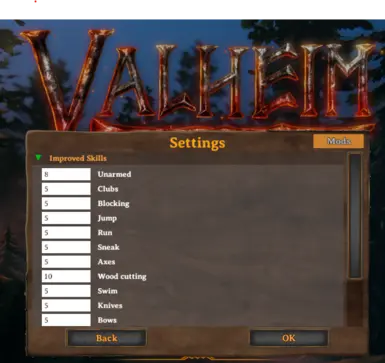
Mod Settings UI is a simple to use backend utility for mod developers. With just a few simply lines of code you make the user settings of your mod easily accesible via the in game settings menu.
- No need to handle the UI code yourself
- Users of your mod don't need to dig around config files
- Easy changes to your mod settings during runtime
Installation:
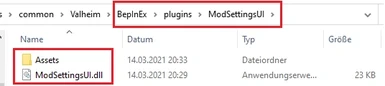
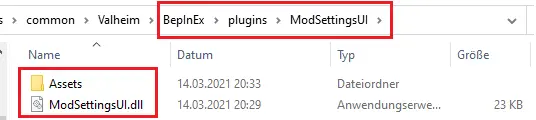
Put the "ModSettingsUI" folder into your "BepInEx/plugins" folder. You need this folder and all it's content!

Usage example:
Simply require the mod in your assembly and call the static Method "ModSettingsUI.ModSettiungsUI.AddInputField(...)"
ModSettingsUI.ModSettingsUI.AddInputField(
"HEADLINE/GROUP",
ModSettingsUI.OptionType.DecimalInput,
"OPTIONTITLE",
5f,
delegate(object value)
{
myConfig.Value.Value = (float)value;
Config.Save();
}
);
Parameters:
- The Title/Headline of the Group (e.g. your mod title). If multiple inputs have the same headline they get grouped together
- The Type of the input of type ModSettiungsUI.OptionType (only decimal available, more coming soon)
- The Label/Name of the option itself
- The current value
- A Callback function that has the new value as its parameter (when the users hits "Ok")
You need to handle the saving of your variable and any input correction (e.g. user types a 0 but the smallest allowed value is 1) yourself. BepInEx has plently of tutorials for that already (BepInEx Configuration)
Contribute:
If you want to contribute or just have a look at the source code, you can do so on my Github Repository.
Roadmap:
Planned next steps:
Add Github repository
Integrate checkboxes as possible inputsDone with V1.1.0
Release the mod shown in the screenshot as an example (needs some polish right now)The mod has been released: Improved Skills
Further steps:
- Extend inputs: integers, text, sliders, buttons (maybe for keybindings?), static non input elements (simple blocks of texts to enhance descriptions of possible settings)
- Integrate error callbacks so the user can be notified if a value is invalid