About this mod
Инструкция создания иконок в заголовках SkyUI.
- Requirements
- Permissions and credits
-
Translations
- English
- Changelogs
RUSSIAN:
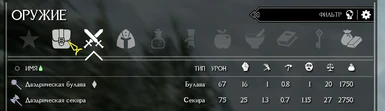
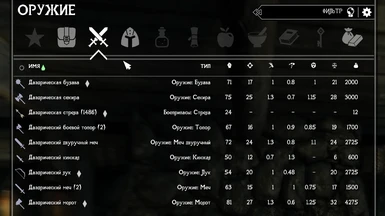
Делюсь инструкцией, как добавлять иконки в любое меню, как у меня на примере...

Ещё возможно, сделать так, но это я не буду подробно разбирать...

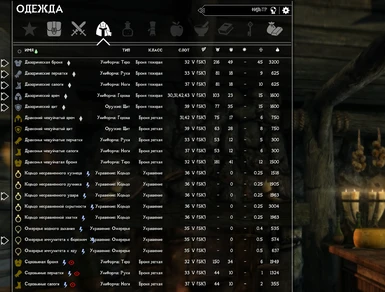
Так, я для себя, переделал всю одежду из модов, да и ванильная в процессе...
Мы разберём все по порядку с самого начала... В процессе разбора я буду рекомендовать моды и софт, так как считаю их более подходящими и лучшими в своём роде, но это не означает, что аналогов нет.
Некоторые тонкости... У меня своя организация хранения модов и свои правила наименования. По сему, все, что вы увидите на скриншотах не должно вызывать у вас недоумения...
Если интересно, то приступим...
Всё что нам очень понадобится... :
1. Любой удобный для вас Мод-менеджер. Я пользуюсь Mod Organizer 2, что и вам советую... На нём буду и показывать...
2. Любой менеджер файлов в зависимости от вашей системы. Я пользуюсь TotalCMD и в скриншотах возможно он будет фигурировать.
3. Шрифт для Скайрима в формате swf. С ним будем работать.
Мой любимый Sovngarde. На нём и будем делать... На вкладке "Загрузки" у него есть Desktop Edition, но её я не буду разбирать, чтобы не пропускать шаги...
Скачиваем Bold и Light версии...
4. JPEXS Free Flash Decompiler. Для того чтобы декомпилировать шрифт.
5. Программа для редактирования шрифтов. Лучший вариант FontCreator. Программа платная, но аналоги существуют, да и другие варианты есть... Google в помощь... Но я буду показывать именно на ней...
6. SkyrimFontGen. Инструкция там есть, но что-то я покажу в своём примере.
7. SkyUI
Сам процесс:
1.0 Устанавливаем скачанные шрифты в MO2. Так как версии 2 и они не совместимы друг с другом, то устанавливаем их в разные папки. А потом создаём ещё один мод, в который мы и будем сохранять свои изменения. Пока у меня в MO2 выглядит это так:

Шрифт, который я намерен сделать будет храниться в папке "07 F0 02 A1Z in-font.se_Sovngarde Bold & Light 8.5 - Icon". Сейчас эта папка пуста.
2.0 Устанавливаем JPEXS Free Flash Decompiler, далее FD. Вы должны установить версию для своей системы или использовать архив, что я и сделаю...
2.1 Запускаем FD. Открываем в нём fonts_sovngarde.swf в вариации BOLD. Переходим к fonts в левой панели и видим такую картину:

Вот наш заветный шрифт! С ним-то мы и будем работать.
Теперь либо перетягиваем папку fonts в место куда вы установили эту версию шрифта либо кликаем по fonts и ПКМ на шрифте в правой части окна и "Export selection". Выбираем TTF вариацию.

2.2 Повторяем шаг 2.1 для Light версии шрифта в свою папку.
2.3 Закрываем FD.
3.0 Считаю, что вы "пронырливы" и вы установили себе FontCreator. Открываем в нем Bold версию шрифта. Я её сразу переименовал в "SovngardeBold.ttf"
3.1 Давайте сразу изменим свойства, чтобы не путаться в дальнейшем. Жмём "Alt + Enter"

и выставляем как на картинке.
3.2 Теперь нам нужно добавить символ, который в шрифте не используется. Insert - Characters. В открывшемся окне лучше выбрать Display Font, в котором содержится большем символов. Я меняю их, что бы использовать символы, которые легко запомнить. Например, Malgun Gothic Semilight, , MS Pgothic, Yu Gothic UI. На последнем и остановимся. Введите $2464 в поле "Go to Code-point" и если вы видите то же самое, что и я то можно продолжать...

3.3 Что будем делать иконкой? Давайте, например, вес... Пусть иконкой Веса будет символ $2464. Выбираем его и кликаем 2 раза мышью по символу или жмём кнопку "Add" в окошке. У нас появляется указанный символ в нашем шрифте.
Чтобы позже не возвращаться сюда, я советую вам нажать теперь ПКМ на символе и скопировать его в буфер.

А теперь вставить его, например в Notepad++, даже если в нем он не определится как выбранный символ. Пусть лежит пока...

3.4 Теперь время найти иконку... Рассказать как? Yandex, Google или чем вы ещё пользуетесь...
Вы должны понимать, что иконки нам нужны однообразные, поэтому для себя составьте список слов, которые собираетесь менять, чтобы выглядело это всё прилично. Линии не должны быть сильно тонкими или толстыми.. И не забывайте о стилистике и лоре...)
Я выбрал эту картинку... Сохраняю картинку с именем иконки в папке с модом.
3.5 Теперь ПКМ на добавленном символе и "Import Image". Выбираем наше изображение. Получаем такое окно: 
Теперь нам нужно настроить размеры и другие тонкости. Так как иконку я изначально выбирал контрастную и без теней, то почти все оставляем по умолчанию. Если у вас иконка с тенями, то ищите подходящий фильтр и порог её размытия на гранях.
Я лишь выбираю Resize к 25% (для этой иконки именно)... И жму Generate. Иконка в шрифте!
3.6 Давайте подгоним её под шрифт, что бы она сильно не выбивалась размерами и своим положением. Давайте откроем любую букву.

Обратите внимание на "Baseline", начало и окончание буквы с отступами... Пооткрывайте другие буквы и посмотрите их значения, например "j, k". Делайте выводы...
3.7 Теперь возвращаемся к нашему символу и откроем его. Видим, что он корректно лёг на Baseline, но его высота и ширина явно великоваты...
В FontCreator при работе с символом есть несколько режимов работы. Переключать их можно двойным кликом мыши по символу. Это режим редактирования символа:

Нам нужен другой режим, когда при наведении на символ к курсору мыши добавляется четырёхсторонняя стрелка, обозначающая возможность перемещения.
Жмём "CTRL + A". Обратите внимание, что иконка состоит из 3 частей и если вы выделяете мышью, что позаботьтесь чтобы все 3 части были выделены.
По границе иконки обрисовалась пунктирная чёрная рамка с квадратиками, двигая за которые мы можем изменять размер символа. По умолчанию, если тянуть за углы, то размер будет изменяться пропорционально... Тянем с верхнего правого угла к пересечению Baseline с нулевой осью. Я пока сделаю по высоте 760, то есть верхняя граница символа пройдёт по линии WinAscent. Посмотрим, если нам не понравится мы сможем легко увеличить или уменьшить размер.
После этого, я перетягиваю 2 вертикальную пунктирную красную линию на правый край символа. Первая у нас на 0. Вторая у меня расположилась на 720. Вот так это стало выглядеть:

3.8 Закрываем символ.
3.9 Экспортируем шрифт в то же место назвав его, например, SovngardeBold_Edit.ttf

Обязательно как TTF

4.0 Теперь нам необходимо переконвертировать его в формат swf.
Запускаем SkyrimFontGen. Если вы запускаете его впервые, то он должен будет скачать и установить Flex SDK. Не препятствуйте ему, а лишь утвердительно поощряйте его желание...
Когда всё будет скачано и установлено, откроется окно выбора шрифта. Переходим к папке мода и указываем нашу только что созданную модификацию шрифта.
Я даю ему название SovngardeBold

Он конвертирует и предлагаем сохранить нам SovngardeBold.swf, что мы и делаем..
Итого у меня сейчас в папке fonts мода такие файлы:

4.1 Теперь копирую файл SovngardeBold.swf в папку Interface нового мода (которая в MO2 была пустой), туда же отправляется файл fontconfig_ru.txt, с которым мы теперь должны поработать. Для английской версии файл будет fontconfig.txt.

Делаю это чтобы не изменять оригинальные файлы.
4.2 Так как я не планирую оставлять оригинальный шрифт, то я заменяю строки:
fontlib "Interface\fonts_sovngarde.swf"
map "$ConsoleFont" = "Arial" Normal
map "$StartMenuFont" = "Sovngarde" Normal
map "$DialogueFont" = "Sovngarde" Normal
map "$EverywhereFont" = "Sovngarde" Normal
map "$EverywhereBoldFont" = "Sovngarde" Normal
map "$EverywhereMediumFont" = "Sovngarde" Normal
на
fontlib "Interface\SovngardeBold.swf"
map "$ConsoleFont" = "Arial" Normal
map "$StartMenuFont" = "SovngardeBold" Normal
map "$DialogueFont" = "SovngardeBold" Normal
map "$EverywhereFont" = "SovngardeBold" Normal
map "$EverywhereBoldFont" = "SovngardeBold" Normal
map "$EverywhereMediumFont" = "SovngardeBold" Normal
Сохраняем файл.
5.0 Я надеюсь вы пользуетесь SkyUI? Потому что, если не пользуетесь, то вы все это читали зря... Ну или нет)
Теперь мы должны создать в папке Interface папку translations и скопировать файл skyui_se_russian.txt. Опять же, вы должны понимать, что я показываю для русского языка, для другого языка будет другой файл...
Открываем skyui_se_russian.txt в редакторе. И ищем там строку "$WGT ВЕС" и меняем слово "ВЕС" на уже давно скопированный символ, который я предлагал вам закинуть в Notepad++. Получается у нас так:

Сохраняем файл.
6.0 Убеждаемся что у нас ничего не перезаписывает файл config.txt из папки interface\skyui\ изменяя $WGT, например, на $WT, как у меня..
ПРОВЕРЯТЬ БУДЕТЕ?
По аналогии делаем другие иконки, назначая их на любые другие символы.
7.0 Я активно и с благодарностью автору использую мод SkyUI AIO Survival, далее SAS. Поэтому дальше напишу корректировки, если вы тоже используете или будете использовать этот мод. Плюс у нас ещё есть Light версия шрифта, и я использую их обе сразу.
7.1 Переделываем Light версия шрифта аналогично, можно без иконок. Конвертируем в шрифт, назвав его Нам он нужен будет для общего отображения. А Bold версию сделаем для заголовков.
8.0 Из мода SAS копируем файлы skyui_se_russian.txt (он там изменённый) и config.txt
8.1 Открываем fontconfig_ru.txt и после строки
fontlib "Interface\SovngardeBold.swf"
добавляем
fontlib "Interface\SovngardeLight.swf"
а строку
map "$EverywhereMediumFont" = "SovngardeBold" Normal
меняем на
map "$EverywhereMediumFont" = "SovngardeLight" Normal
8.2 Открываем config.txt. Находим строку
defaults.label.textFormat.font = '$EverywhereMediumFont'
и меняем на
defaults.label.textFormat.font = '$EverywhereBoldFont'
Это заголовки.
9.0 Делаем ещё кучу иконок для тех значений, которые вы хотите.
Размеры иконок можете увеличить, но мне лично так нормально.
Надеюсь кому-то пригодится... Всем удачи!
Всем авторам используемых модов огромное спасибо! Надеюсь никто не расстроится, что я использую их творения...
Делюсь инструкцией, как добавлять иконки в любое меню, как у меня на примере...

Ещё возможно, сделать так, но это я не буду подробно разбирать...

Так, я для себя, переделал всю одежду из модов, да и ванильная в процессе...
Мы разберём все по порядку с самого начала... В процессе разбора я буду рекомендовать моды и софт, так как считаю их более подходящими и лучшими в своём роде, но это не означает, что аналогов нет.
Некоторые тонкости... У меня своя организация хранения модов и свои правила наименования. По сему, все, что вы увидите на скриншотах не должно вызывать у вас недоумения...
Если интересно, то приступим...
Всё что нам очень понадобится... :
1. Любой удобный для вас Мод-менеджер. Я пользуюсь Mod Organizer 2, что и вам советую... На нём буду и показывать...
2. Любой менеджер файлов в зависимости от вашей системы. Я пользуюсь TotalCMD и в скриншотах возможно он будет фигурировать.
3. Шрифт для Скайрима в формате swf. С ним будем работать.
Мой любимый Sovngarde. На нём и будем делать... На вкладке "Загрузки" у него есть Desktop Edition, но её я не буду разбирать, чтобы не пропускать шаги...
Скачиваем Bold и Light версии...
4. JPEXS Free Flash Decompiler. Для того чтобы декомпилировать шрифт.
5. Программа для редактирования шрифтов. Лучший вариант FontCreator. Программа платная, но аналоги существуют, да и другие варианты есть... Google в помощь... Но я буду показывать именно на ней...
6. SkyrimFontGen. Инструкция там есть, но что-то я покажу в своём примере.
7. SkyUI
Сам процесс:
1.0 Устанавливаем скачанные шрифты в MO2. Так как версии 2 и они не совместимы друг с другом, то устанавливаем их в разные папки. А потом создаём ещё один мод, в который мы и будем сохранять свои изменения. Пока у меня в MO2 выглядит это так:

Шрифт, который я намерен сделать будет храниться в папке "07 F0 02 A1Z in-font.se_Sovngarde Bold & Light 8.5 - Icon". Сейчас эта папка пуста.
2.0 Устанавливаем JPEXS Free Flash Decompiler, далее FD. Вы должны установить версию для своей системы или использовать архив, что я и сделаю...
2.1 Запускаем FD. Открываем в нём fonts_sovngarde.swf в вариации BOLD. Переходим к fonts в левой панели и видим такую картину:

Вот наш заветный шрифт! С ним-то мы и будем работать.
Теперь либо перетягиваем папку fonts в место куда вы установили эту версию шрифта либо кликаем по fonts и ПКМ на шрифте в правой части окна и "Export selection". Выбираем TTF вариацию.

2.2 Повторяем шаг 2.1 для Light версии шрифта в свою папку.
2.3 Закрываем FD.
3.0 Считаю, что вы "пронырливы" и вы установили себе FontCreator. Открываем в нем Bold версию шрифта. Я её сразу переименовал в "SovngardeBold.ttf"
3.1 Давайте сразу изменим свойства, чтобы не путаться в дальнейшем. Жмём "Alt + Enter"

и выставляем как на картинке.
3.2 Теперь нам нужно добавить символ, который в шрифте не используется. Insert - Characters. В открывшемся окне лучше выбрать Display Font, в котором содержится большем символов. Я меняю их, что бы использовать символы, которые легко запомнить. Например, Malgun Gothic Semilight, , MS Pgothic, Yu Gothic UI. На последнем и остановимся. Введите $2464 в поле "Go to Code-point" и если вы видите то же самое, что и я то можно продолжать...

3.3 Что будем делать иконкой? Давайте, например, вес... Пусть иконкой Веса будет символ $2464. Выбираем его и кликаем 2 раза мышью по символу или жмём кнопку "Add" в окошке. У нас появляется указанный символ в нашем шрифте.
Чтобы позже не возвращаться сюда, я советую вам нажать теперь ПКМ на символе и скопировать его в буфер.

А теперь вставить его, например в Notepad++, даже если в нем он не определится как выбранный символ. Пусть лежит пока...

3.4 Теперь время найти иконку... Рассказать как? Yandex, Google или чем вы ещё пользуетесь...
Вы должны понимать, что иконки нам нужны однообразные, поэтому для себя составьте список слов, которые собираетесь менять, чтобы выглядело это всё прилично. Линии не должны быть сильно тонкими или толстыми.. И не забывайте о стилистике и лоре...)
Я выбрал эту картинку... Сохраняю картинку с именем иконки в папке с модом.
3.5 Теперь ПКМ на добавленном символе и "Import Image". Выбираем наше изображение. Получаем такое окно:

Теперь нам нужно настроить размеры и другие тонкости. Так как иконку я изначально выбирал контрастную и без теней, то почти все оставляем по умолчанию. Если у вас иконка с тенями, то ищите подходящий фильтр и порог её размытия на гранях.
Я лишь выбираю Resize к 25% (для этой иконки именно)... И жму Generate. Иконка в шрифте!
3.6 Давайте подгоним её под шрифт, что бы она сильно не выбивалась размерами и своим положением. Давайте откроем любую букву.

Обратите внимание на "Baseline", начало и окончание буквы с отступами... Пооткрывайте другие буквы и посмотрите их значения, например "j, k". Делайте выводы...
3.7 Теперь возвращаемся к нашему символу и откроем его. Видим, что он корректно лёг на Baseline, но его высота и ширина явно великоваты...
В FontCreator при работе с символом есть несколько режимов работы. Переключать их можно двойным кликом мыши по символу. Это режим редактирования символа:

Нам нужен другой режим, когда при наведении на символ к курсору мыши добавляется четырёхсторонняя стрелка, обозначающая возможность перемещения.
Жмём "CTRL + A". Обратите внимание, что иконка состоит из 3 частей и если вы выделяете мышью, что позаботьтесь чтобы все 3 части были выделены.
По границе иконки обрисовалась пунктирная чёрная рамка с квадратиками, двигая за которые мы можем изменять размер символа. По умолчанию, если тянуть за углы, то размер будет изменяться пропорционально... Тянем с верхнего правого угла к пересечению Baseline с нулевой осью. Я пока сделаю по высоте 760, то есть верхняя граница символа пройдёт по линии WinAscent. Посмотрим, если нам не понравится мы сможем легко увеличить или уменьшить размер.
После этого, я перетягиваю 2 вертикальную пунктирную красную линию на правый край символа. Первая у нас на 0. Вторая у меня расположилась на 720. Вот так это стало выглядеть:

3.8 Закрываем символ.
3.9 Экспортируем шрифт в то же место назвав его, например, SovngardeBold_Edit.ttf

Обязательно как TTF

4.0 Теперь нам необходимо переконвертировать его в формат swf.
Запускаем SkyrimFontGen. Если вы запускаете его впервые, то он должен будет скачать и установить Flex SDK. Не препятствуйте ему, а лишь утвердительно поощряйте его желание...
Когда всё будет скачано и установлено, откроется окно выбора шрифта. Переходим к папке мода и указываем нашу только что созданную модификацию шрифта.
Я даю ему название SovngardeBold

Он конвертирует и предлагаем сохранить нам SovngardeBold.swf, что мы и делаем..
Итого у меня сейчас в папке fonts мода такие файлы:

4.1 Теперь копирую файл SovngardeBold.swf в папку Interface нового мода (которая в MO2 была пустой), туда же отправляется файл fontconfig_ru.txt, с которым мы теперь должны поработать. Для английской версии файл будет fontconfig.txt.

Делаю это чтобы не изменять оригинальные файлы.
4.2 Так как я не планирую оставлять оригинальный шрифт, то я заменяю строки:
fontlib "Interface\fonts_sovngarde.swf"
map "$ConsoleFont" = "Arial" Normal
map "$StartMenuFont" = "Sovngarde" Normal
map "$DialogueFont" = "Sovngarde" Normal
map "$EverywhereFont" = "Sovngarde" Normal
map "$EverywhereBoldFont" = "Sovngarde" Normal
map "$EverywhereMediumFont" = "Sovngarde" Normal
на
fontlib "Interface\SovngardeBold.swf"
map "$ConsoleFont" = "Arial" Normal
map "$StartMenuFont" = "SovngardeBold" Normal
map "$DialogueFont" = "SovngardeBold" Normal
map "$EverywhereFont" = "SovngardeBold" Normal
map "$EverywhereBoldFont" = "SovngardeBold" Normal
map "$EverywhereMediumFont" = "SovngardeBold" Normal
Сохраняем файл.
5.0 Я надеюсь вы пользуетесь SkyUI? Потому что, если не пользуетесь, то вы все это читали зря... Ну или нет)
Теперь мы должны создать в папке Interface папку translations и скопировать файл skyui_se_russian.txt. Опять же, вы должны понимать, что я показываю для русского языка, для другого языка будет другой файл...
Открываем skyui_se_russian.txt в редакторе. И ищем там строку "$WGT ВЕС" и меняем слово "ВЕС" на уже давно скопированный символ, который я предлагал вам закинуть в Notepad++. Получается у нас так:

Сохраняем файл.
6.0 Убеждаемся что у нас ничего не перезаписывает файл config.txt из папки interface\skyui\ изменяя $WGT, например, на $WT, как у меня..
ПРОВЕРЯТЬ БУДЕТЕ?
По аналогии делаем другие иконки, назначая их на любые другие символы.
7.0 Я активно и с благодарностью автору использую мод SkyUI AIO Survival, далее SAS. Поэтому дальше напишу корректировки, если вы тоже используете или будете использовать этот мод. Плюс у нас ещё есть Light версия шрифта, и я использую их обе сразу.
7.1 Переделываем Light версия шрифта аналогично, можно без иконок. Конвертируем в шрифт, назвав его Нам он нужен будет для общего отображения. А Bold версию сделаем для заголовков.
8.0 Из мода SAS копируем файлы skyui_se_russian.txt (он там изменённый) и config.txt
8.1 Открываем fontconfig_ru.txt и после строки
fontlib "Interface\SovngardeBold.swf"
добавляем
fontlib "Interface\SovngardeLight.swf"
а строку
map "$EverywhereMediumFont" = "SovngardeBold" Normal
меняем на
map "$EverywhereMediumFont" = "SovngardeLight" Normal
8.2 Открываем config.txt. Находим строку
defaults.label.textFormat.font = '$EverywhereMediumFont'
и меняем на
defaults.label.textFormat.font = '$EverywhereBoldFont'
Это заголовки.
9.0 Делаем ещё кучу иконок для тех значений, которые вы хотите.
Размеры иконок можете увеличить, но мне лично так нормально.
Надеюсь кому-то пригодится... Всем удачи!
Всем авторам используемых модов огромное спасибо! Надеюсь никто не расстроится, что я использую их творения...